Using Visual Studio Code as an add-on editor
Setup
Installation
Installation
Install the extension directly from the Visual Studio Code extension tab or from the marketplace.
VSCode version 1.64 or higher is needed for this to work properly.

Configure connection
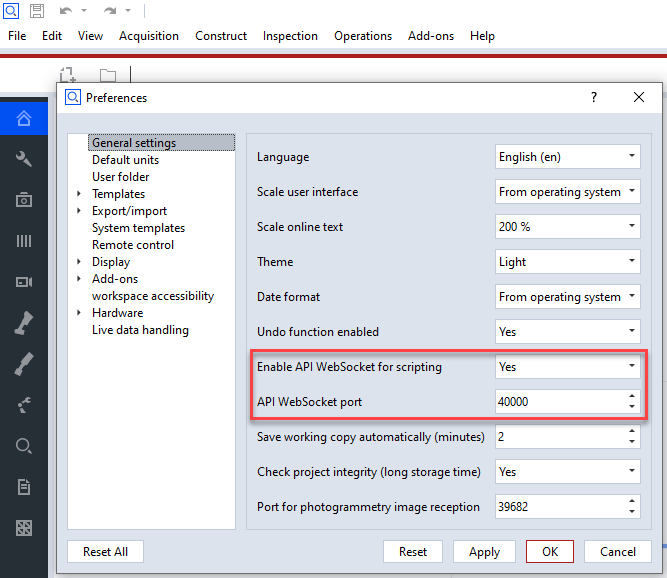
Ensure that the python API preferences in ZEISS INSPECT are set up properly

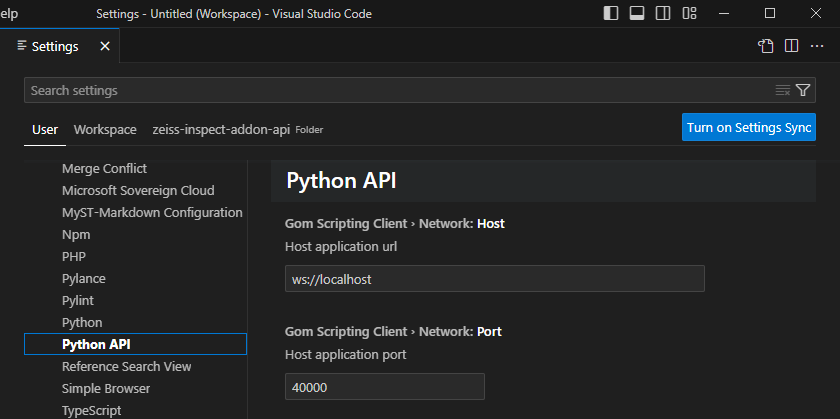
Ensure that the python API settings are correct in VSCode and are matching these in ZEISS INSPECT:

Connecting
Have ZEISS INSPECT running as a host
In the VSCode status bar, the connection status is displayed:

Press onto the “Host: Disconnected” status entry to connect to the host application.
After the connection has been established,
the connection status will reflect that and
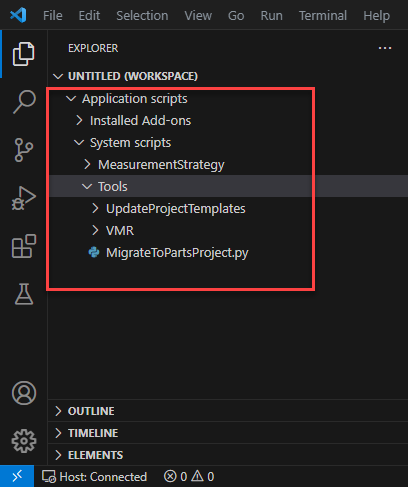
the ZEISS INSPECT Add-on Explorer content is mirrored and displayed in VSCode:

Editing
Creating scripts
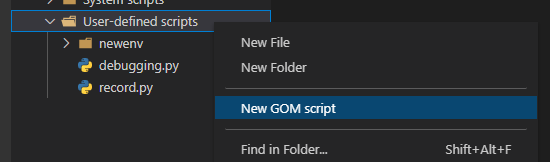
Select ‘New GOM script’ from the file explorers right mouse menu.
Enter unique name for that script.

Executing scripts
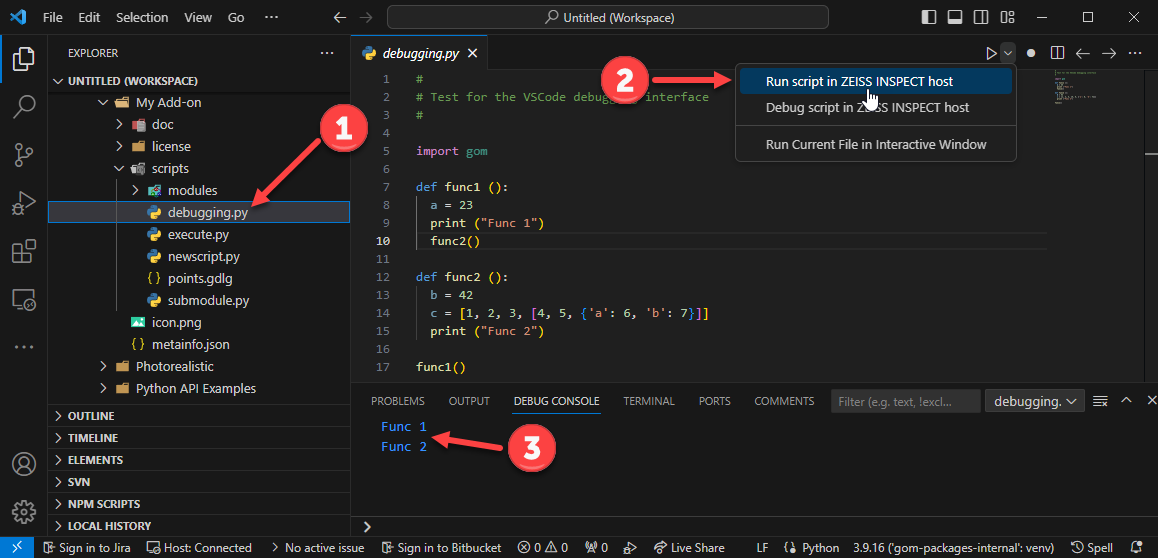
Select script to execute in the VSCode explorer.
The script can either reside in the internal edited Add-ons folder or be a local file from any other workspace location.
Select “Run script in ZEISS INSPECT host” from the editors toolbar
The script outputs will be shown in the “debug console”.

Recording commands
Make sure that your Add-on in is in editing mode
Select the script into which you want to record commands for displaying in the editor.
In that editor, select “Record commands” from the editor toolbar.
Execute commands in the ZEISS INSPECT application
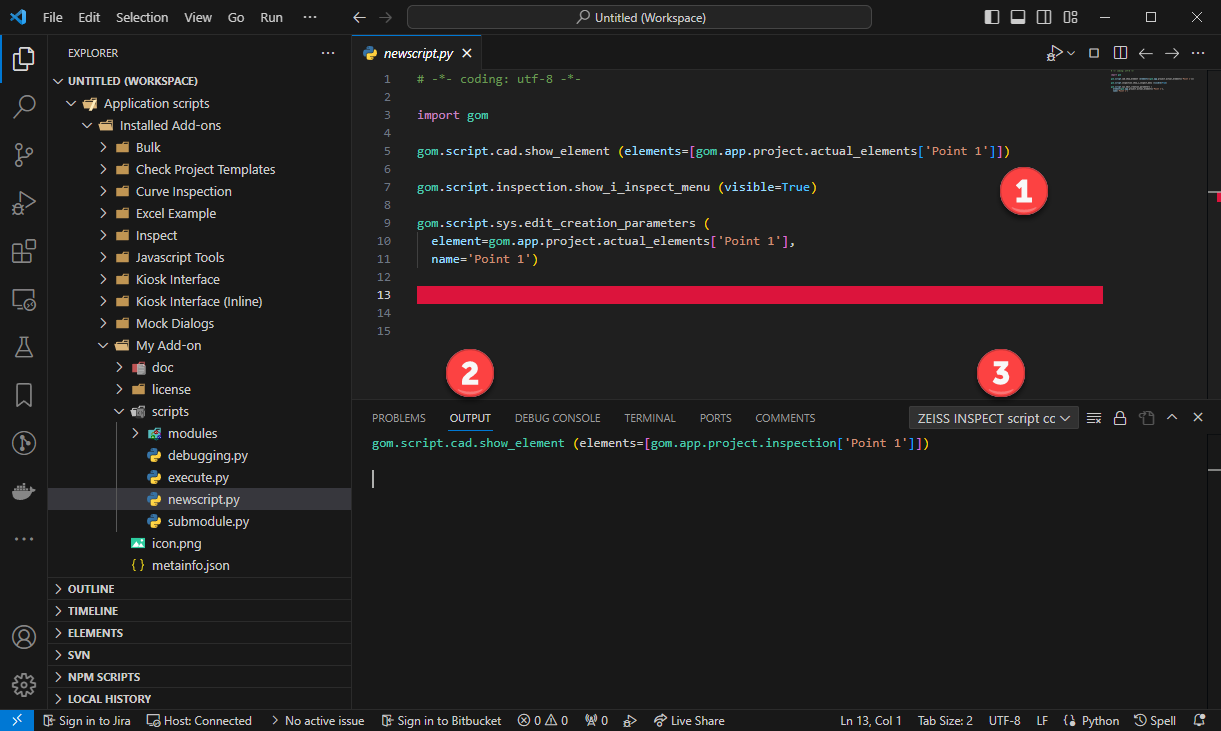
The executed commands will be recorded in the currently edited VSCode script.
In addition, the “ZEISS INSPECT script commands” subsection of the output tab shows a log of the executed commands.

For recording into a different position of the script, set the cursor to that line first or while recording.
Press “Record commands” again to stop command recording.
Inserting elements
Elements in ZEISS INSPECT are represented by ‘element references’ in the script. These are python expressions which, when executed, return a reference to that element.
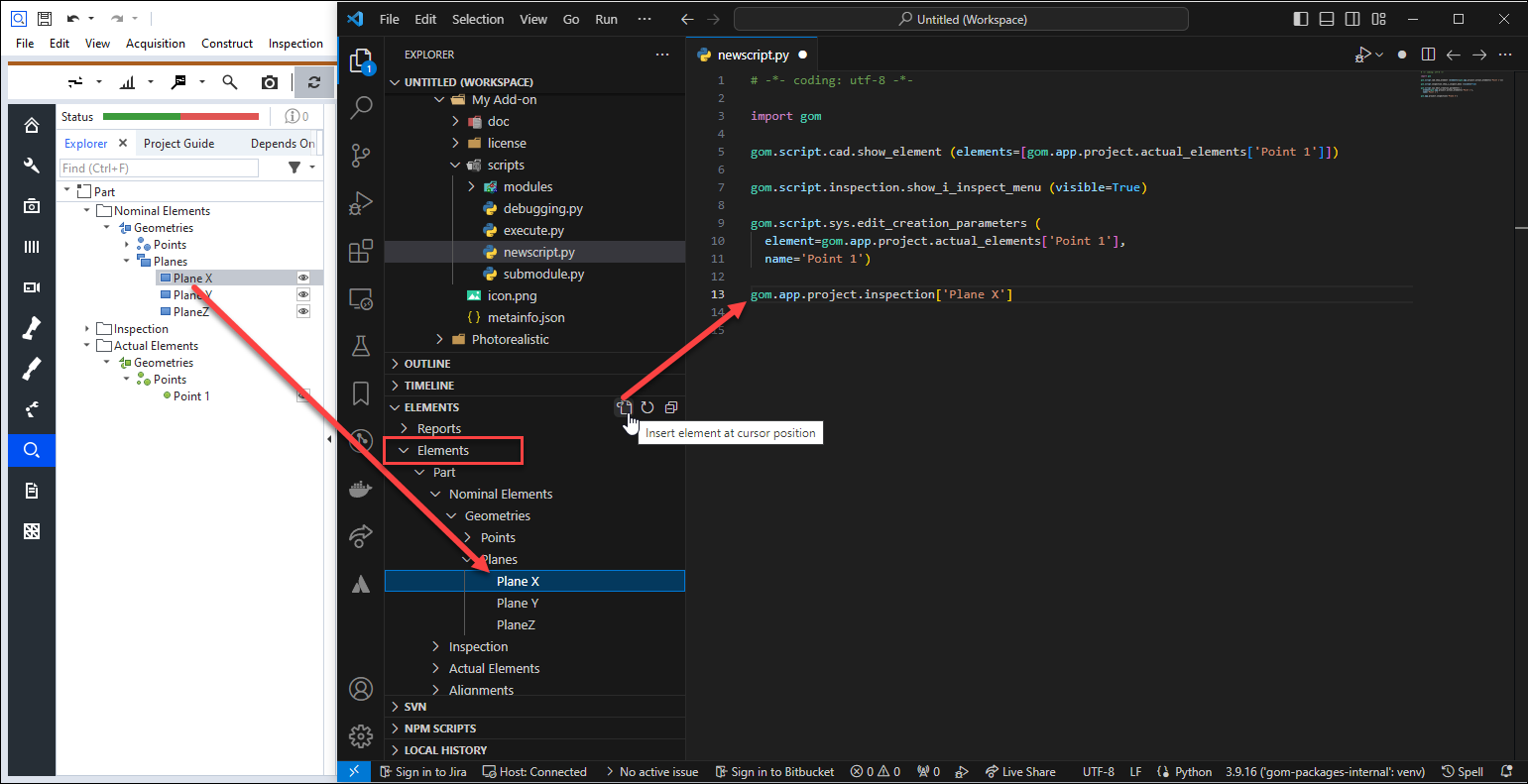
When connected to a ZEISS INSPECT application host, select the ‘Elements’ in the explorer view.
There, all elements in the project are listed.
Set editor cursor to the place the element should be into inserted into.
Select “Insert element into editor” from the top toolbar of the ‘Elements’ tab
You will get an ‘element reference’, an expression which, when, executed, returns the element referenced.

Inserting keywords
A keyword is an attribute used to query an element property. Various element attributes are existing depending on the element type.
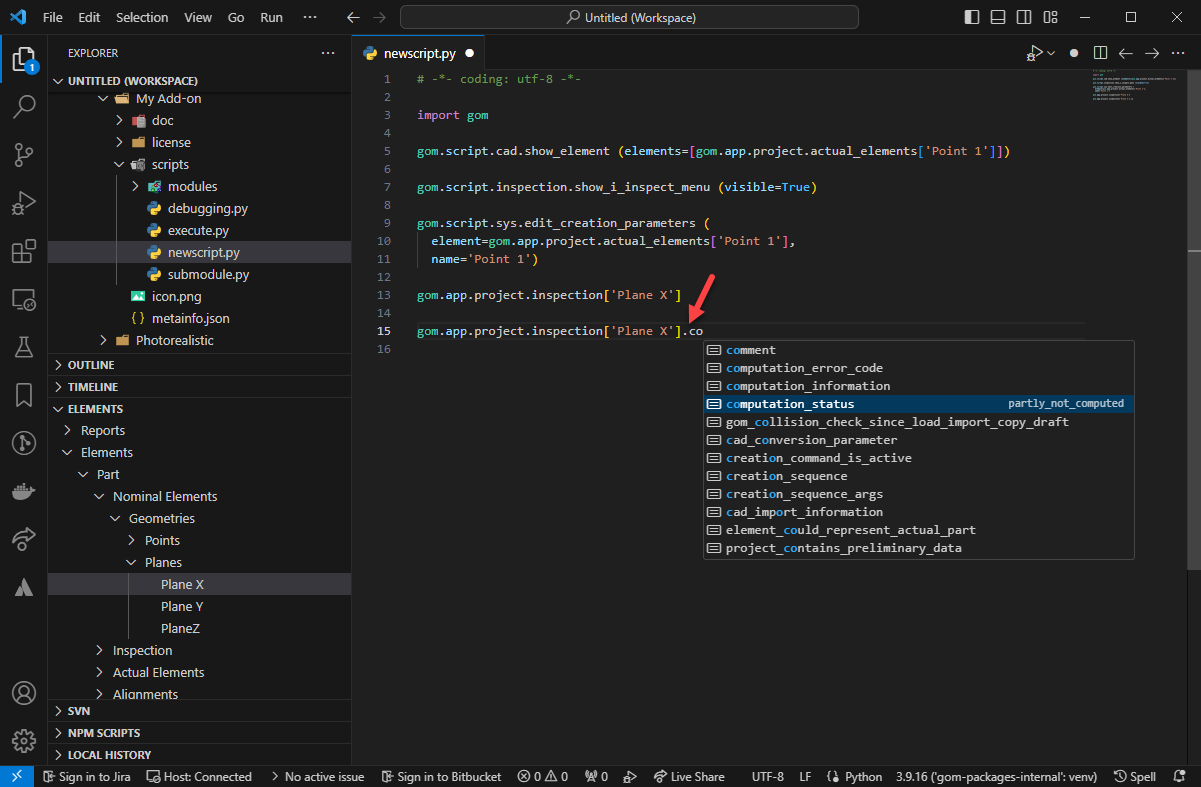
Insert an element reference in the script as mentioned above.
After the element reference, press ‘.’ to insert a dot
A selection menu opens presenting the available keywords for that element

Debugging
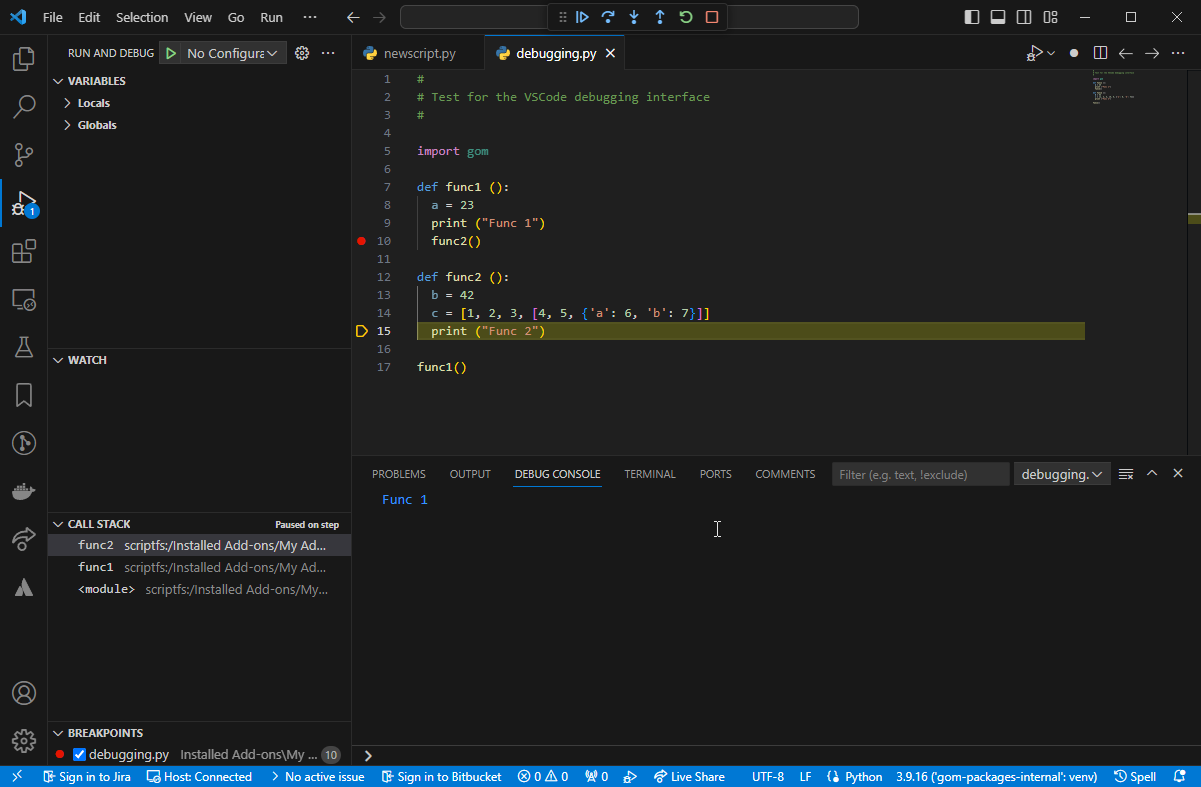
Start debugging
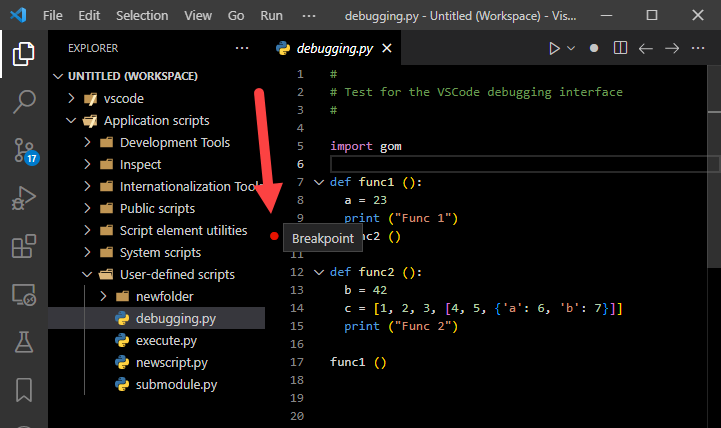
Prepare debugged script as usual by setting breakpoints etc.

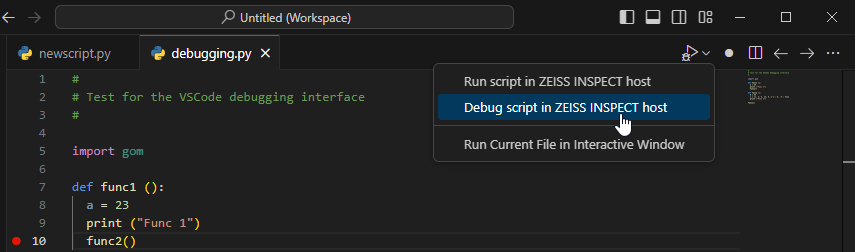
Start debugger by selecting “Debug script in ZEISS INSPECT host” from the editor toolbar

Full VSCode debugging functionality can be used now, including

breakpoints and triggered breaks,
step over/in/out,
tracebacks,
variable inspection etc.
User defined script dialogs
Note
User defined script dialogs cannot be edited graphically in VSCode at the moment. Instead, an application based script dialog can be opened. A connection to a running application must be present for that purpose.
Create new user defined script dialog
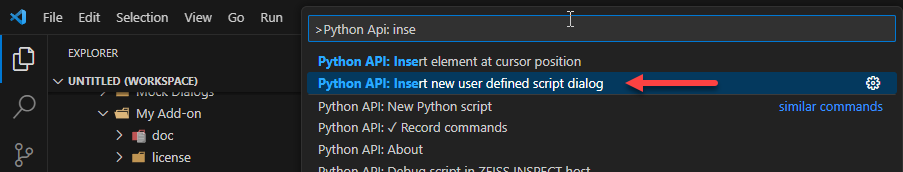
Select “Python API: Insert new user defined script dialog” from the command selector or from the right mouse menu while editing the script into which the dialog should be inserted.

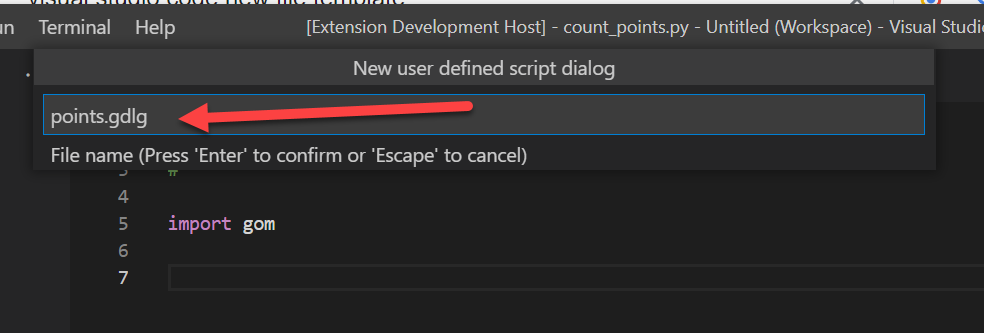
Choose a name for the dialog file which will then be created.

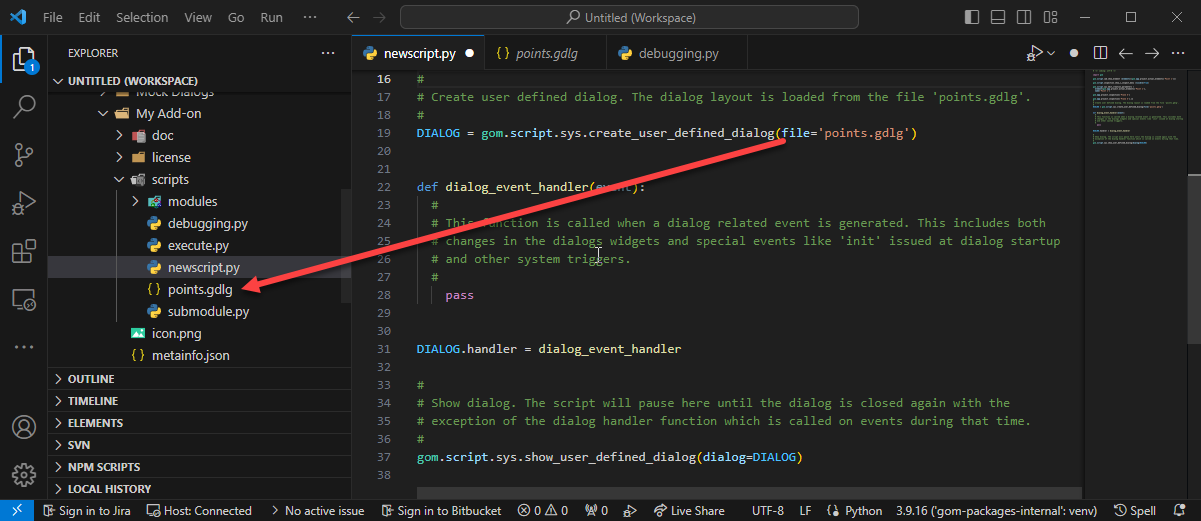
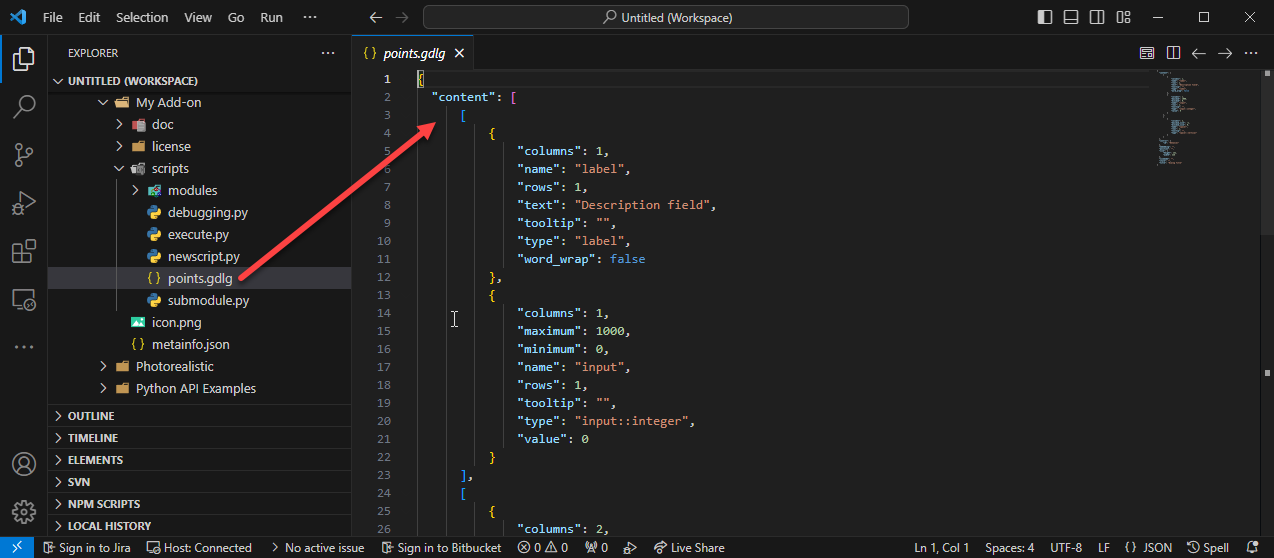
The edited script will contain the necessary dialog commands then and a separate dialog definition file (*.gdlg) has been created.

Select the dialog definition file to open the

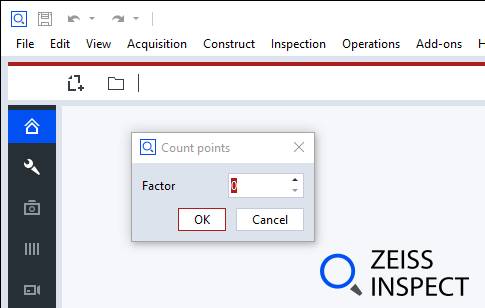
When the script is executed, the user defined script dialog is displayed.

Edit user defined script dialog
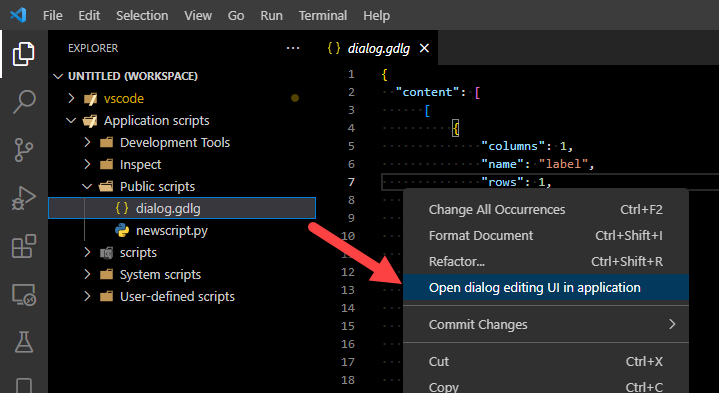
Edit script dialog file (*.gdlg) can be edited either in JSON format directly (possible, but not recommended) or by opening the script dialog editor in the connected application:

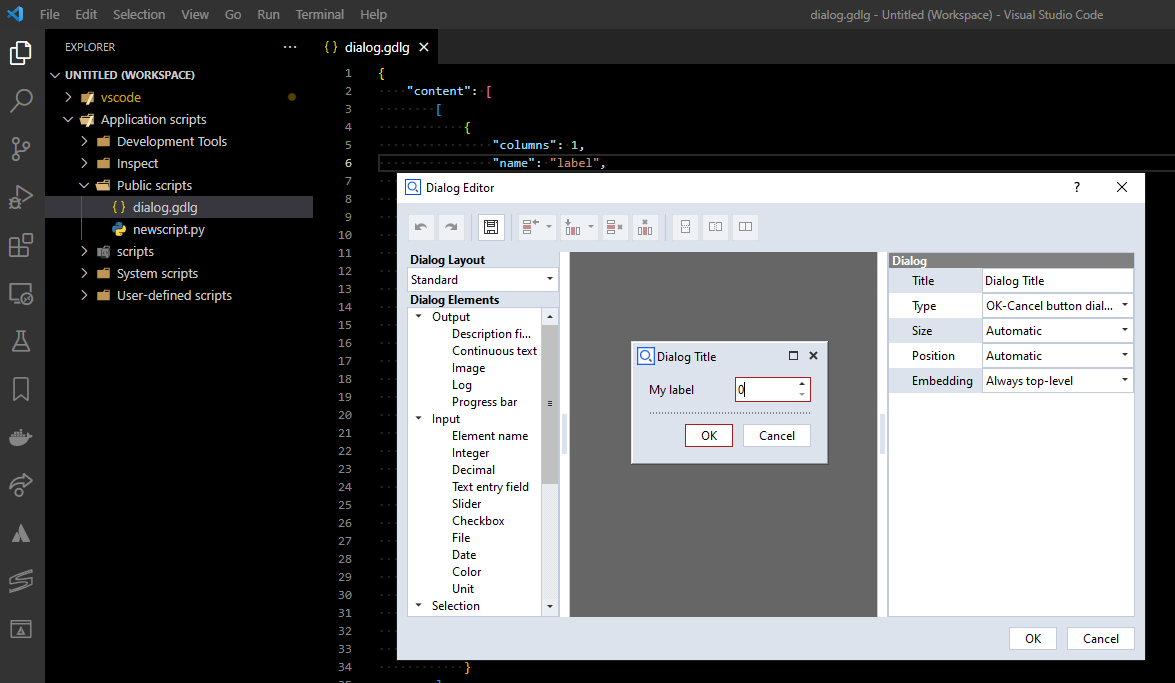
The application will then open the script dialog editor. After closing it again, the edited *.gdlg file will be adapted accordingly.

Note
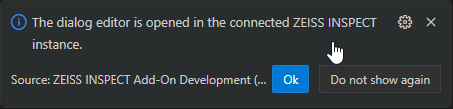
Due to an unsolved bug, the script editor window might open below the VSCode window or on another display in some multi display settings. There is a hint box as indicator that the script editor windows has been opened at all.

FAQ
Configuration
How do I set a shortcut to toggle the recording mode ?
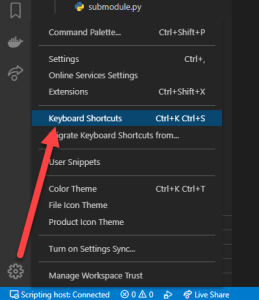
Select the “Keyboard Shortcuts” properties from the configurations menu:

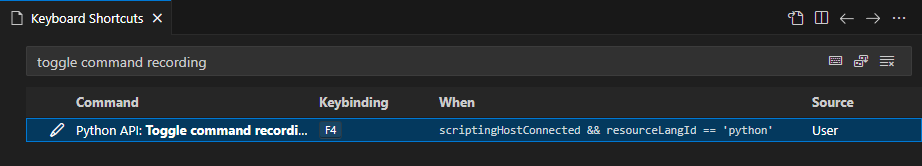
Assign the command “Python API: Toggle command recording” to a key:

The ‘when’ clause determines when the command is available. The correct ‘when’ clause here ist:
resourceLangId == python && scriptingHostConnected
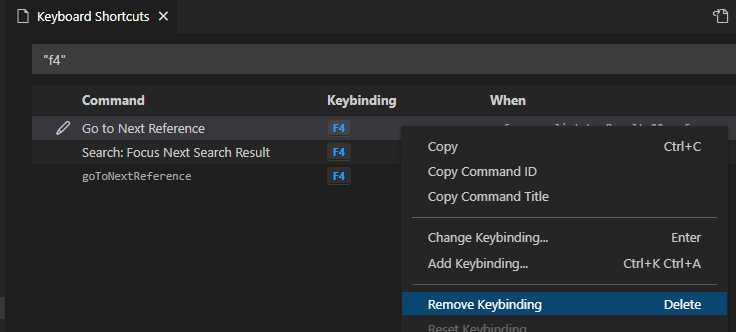
If necessary, existing command bindings to that key can be removed here, too:

How do I set shortcuts for starting the current script in the ZEISS INSPECT host ?
See above for the general process.
The relevant commands here are:
‘Python API: Run script in ZEISS INSPECT host’: Start the script.
‘Python API: Debug script in ZEISS INSPECT host’: Start the script with debugger attached.
F9 / CTRL + F9 might be valid keys for that.
Script editing
Can I use local workspaces from disk instead of the application script database for my project ?
Yes. You can add arbitrary folders to the workspace and edit and starts scripts from right there.
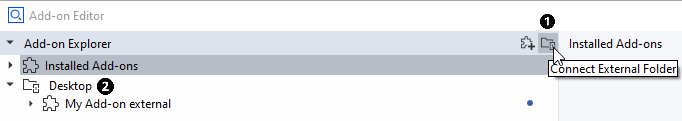
The edited external folder can be connected to the ZEISS INSPECT Add-on Explorer, so that it can be used from there:

Troubleshooting
When using IntelliSense completion, the keyword list stalls
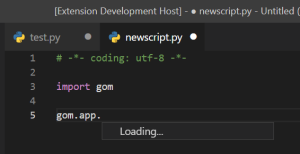
When using the ‘.’ or a hotkey to access the list of possible completions, a tooltip displays ‘Loading…’ but nothing happens:

This bug is caused by the ‘Microsoft Python’ extension in connection with the script database filesystem.
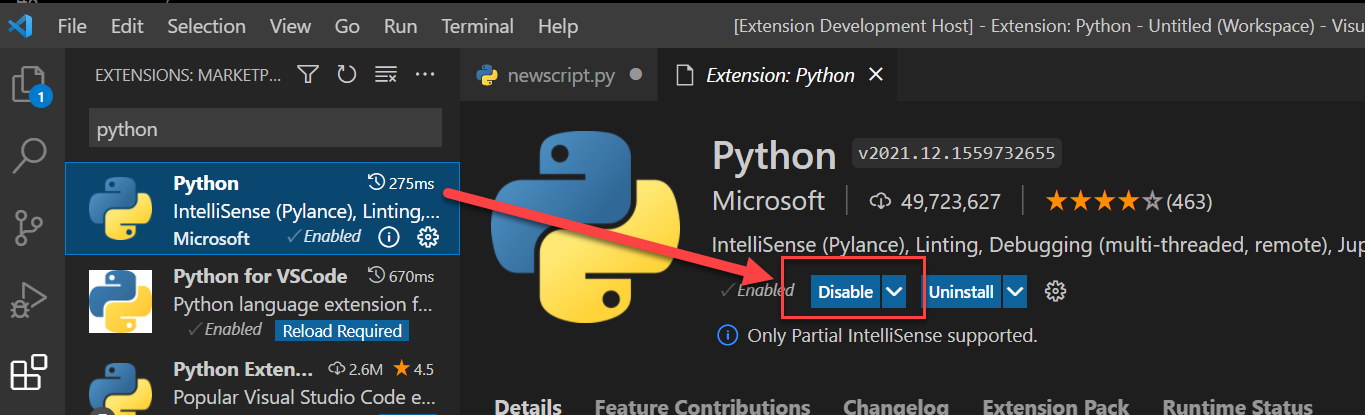
There is currently no fix, so disabling this extension is the only way here. This does not affect most python editor features:

When starting both the application and a script from within Visual Studio Code, crashes can happen
This is more a ZEISS internal issue. When developing application code and script code at the same time from the same VSCode instance, this can happen.
The parallel debugging session (application and scripting) seem to be the problem.
Workaround: Do not start ZEISS INSPECT application via the VSCode launcher, but e.g. from a command prompt.